Your Status Page: Internal vs. External Audience
Internal communications are most easily handled through a corporate portal or email. These communications should include instructions for how to talk about the progress on the application issue with customers/end users. “Broadcasting” updates to either of these communication mediums can be easily accomplished through your status page tool.
Using your status page software to communicate with customers is just as straightforward. Create premade messages that will go out via SMS text, email, Google calendar, etc. or that are installed on a page on your own website via a widget. You can even set preferences as to whether you’d prefer real-time communication or you’d prefer to have someone review and edit the communication before it goes out.
A Few Basic Considerations When Setting Up a Status Page
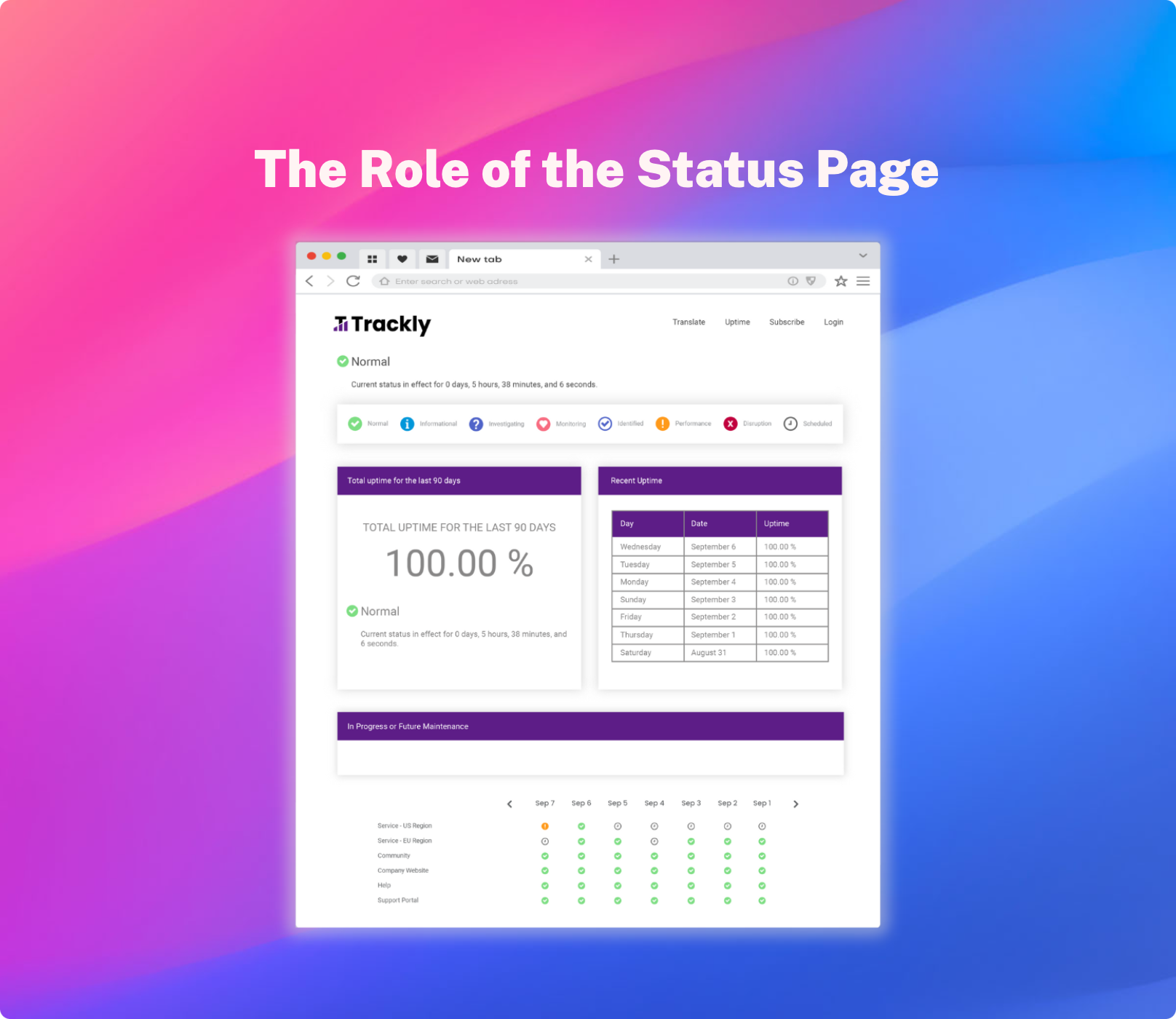
You’ll want to make sure to have the marketing team supply whatever art you’d like to use to ensure the page is consistent with the rest of your company’s brand. Though it’s a page about technical updates, the status page is meant to be customer-friendly.
You might also distinguish service components in a way that addresses specific geographic regions, application layers or business components, so each end user better understands what the disruption means for them.
A status page increases efficiency for your IT team and creates more and better opportunities to smooth over a potentially negative customer experience with your customers. You can read more about the cost of downtime here.