In our interconnected world of technology, where we work tirelessly even on this Valentine’s Day, the reliance of our businesses on digital platforms and services has never been greater. Amidst this, the efficiency and efficacy of large organizations depend on openness and transparency from their IT systems and the professionals managing them. One of the unsung heroes in this realm is the often-overlooked status page. This blog aims to explore the significance of status pages and why giving them a little extra love can make a substantial difference in our digital experiences.
The Invisible Backbone
Behind every app, website, or online service lies a complex network of servers, databases, and infrastructure working tirelessly to deliver seamless experiences to users. However, these systems are not infallible, and issues can arise. The status page serves as the window into this otherwise invisible world, providing users with a single pane of glass to keep their finger on the pulse of all the systems they depend on when things go down. Keeping our stakeholders updated on the health and performance of critical systems, as well as real-time updates of underlying IT issues.
Open Communication
In the digital age, we all are in need of love and instant gratification. When an application encounters difficulties, users want to be informed promptly. A well-maintained status page acts as a communication hub, delivering real-time updates about scheduled maintenance, ongoing incidents and their resolution. This transparency not only keeps users informed but also fosters trust by demonstrating a commitment to open communication.
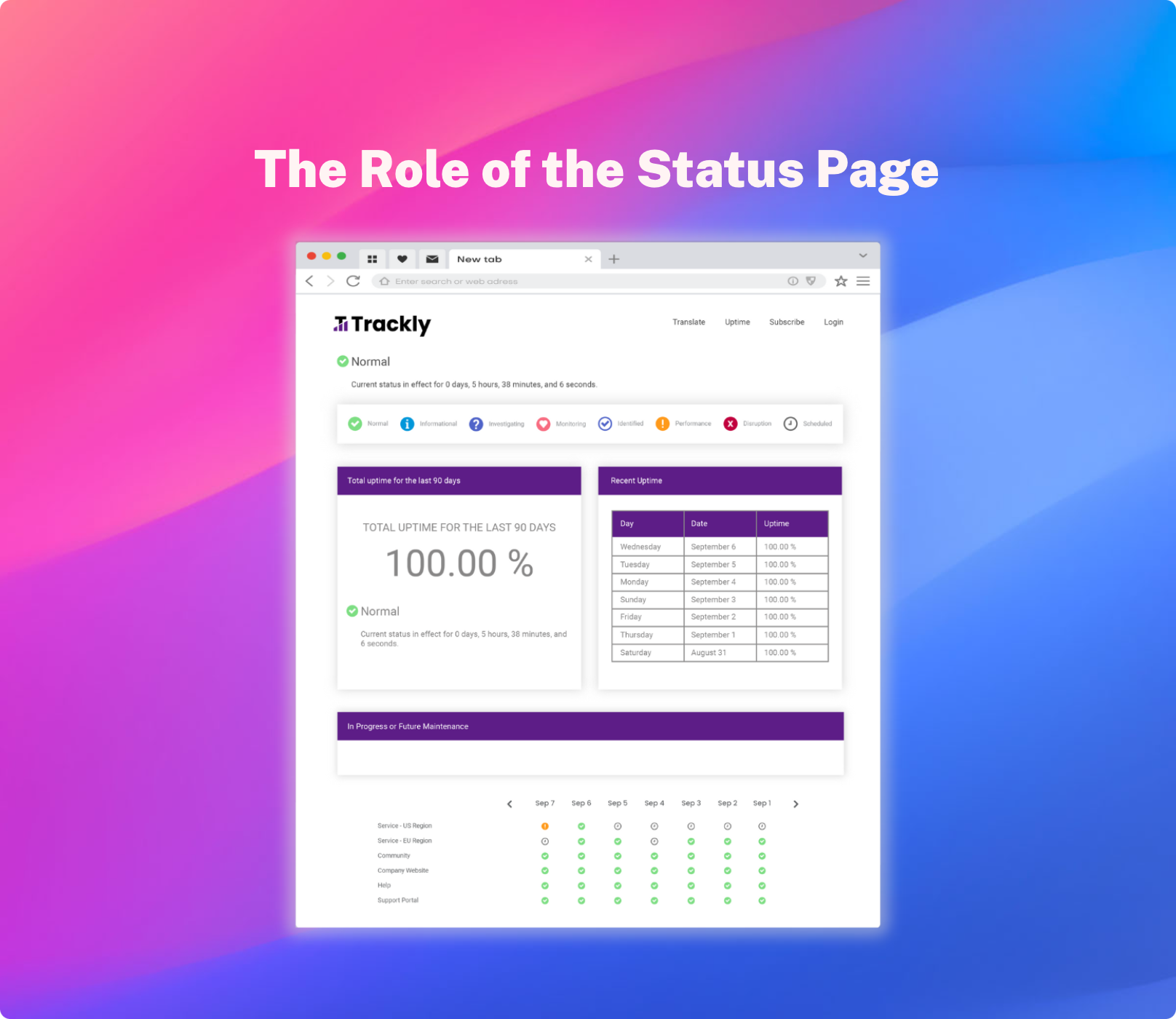
Get a glimpse of what your status page might look like
Check out our favorite Status Page Examples!
Managing Expectations
Love is often about understanding and managing expectations. Status pages do just that in the IT realm. By providing users with information about potential disruptions or maintenance schedules, these pages help manage expectations and prevent frustration. Users are more forgiving when they are aware of ongoing issues and understand that steps are being taken to resolve them.
Empowering Users
A status page empowers users by putting information at their fingertips. Instead of relying on social media or customer support channels for updates, users can independently check the status page, or subscribe to specific components and services that matter to them for notifications, to get the most accurate and up-to-date information. This autonomy enhances the overall user experience, giving users recourse when they encounter disruptions, allowing individuals to make informed decisions based on the current status of a service.
Building Trust Through Transparency
In any relationship, trust is paramount. The same holds true for the relationship between users and digital services. Regular updates on a status page demonstrate a commitment to transparency, showing users that their experiences and concerns are taken seriously. This transparency, in turn, builds trust and loyalty, essential elements in sustaining any successful digital service.
In Conclusion
As we celebrate the spirit of connection this Valentine's Day, let's extend our gratitude towards the often-unseen hero of our digital workspaces—the status page. This beacon of transparency and trust mirror the dedication and love IT professionals invest in ensuring our digital world keeps humming along. By leveraging the status page, we can foster a more informed and resilient digital landscape for our customers. In recognizing the vital role of status pages, we celebrate the essence of professional care and connection that keeps our digital lives harmoniously intertwined. So, the next time your users encounter an IT outage, remember a status page can be their lifeline, and your opportunity to show them love when they need it most.