Earlier this month, our product manager, Eric Warth put together a few quick (3-5 min) videos to help new users with some of the basics of setting up your software status page. I’ll be sharing them one at a time on this blog, but you can view them as we post them up on YouTube here.
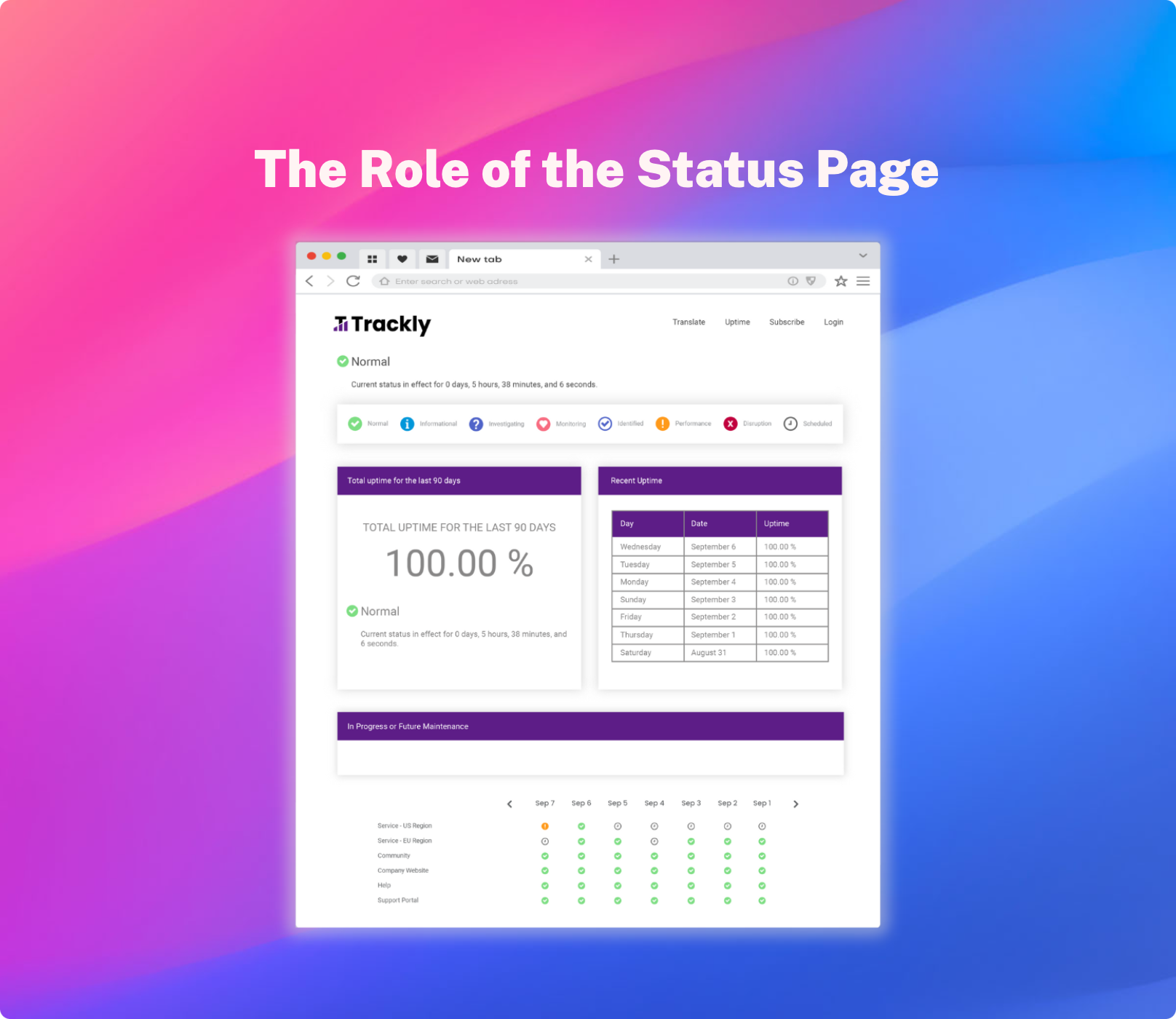
Here’s the first in the series, Customizing Your Status Page:
- Branding (including adding a logo and color scheme/CSS)
- Drag-and-drop layout customization (including adding custom elements)
- Relabeling alert types
Why Customizing Your Status Page is Necessary
Every time you interact with a customer, they are further developing their opinion about your company. If you don’t make it easy for customers to associate that interaction with your company (by making your logo, color scheme, tagline, etc. front-and-center when they are having the positive experience), they are less likely to remember the impression you’ve made with them days or weeks after the fact. This means that they are less likely to think of you when they have a problem your company can help with, and that they are less likely to generate leads for your company via word of mouth when talking with their friends and colleagues.
Additionally, if your branding isn’t consistent, you not only risk failing to make a good impression, you actually risk making a bad impression. A company that can’t keep its branding consistent gives the impression of being out-of-touch, sloppy, and/or disorganized.
The Psychology Behind Our Status Page Customization
A quick and painless set-up also means that even if it is weeks or months before your users experience application downtime, you don’t feel like you wasted time or energy on your software status page. And if you realize things need to be changed after the first time your users receive notifications from your status page and/or visit the page– it’s just as easy to update your status page as it was to set up in the first place.
What kind of changes would you need to make? For instance, you might decide putting upcoming scheduled maintenance lower than the historical uptime status helps reinforce for your customers that your software’s track record is actually quite excellent – despite a recent disruption in service.
One of the chief benefits of a software status page is that it establishes an historical track record for your company/product that you can point to when things go wrong and say “we’ve always been transparent about our product’s performance and have made it as easy as possible for our users to receive information and updates about performance issues.”
Next week, I’ll share Eric’s video covering incident reports, and as I did here provide some additional context to why they are an important part of your downtime communication plan.